

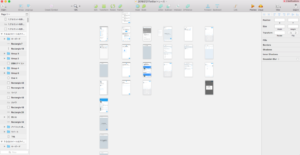
UIデザインの勉強の一環でSketchでTwitterの画面のトレースをずっとやってるんですが。トレースすることで何を掴むのか、というところがあんまりわかってなかったのでトレースした画面を1から見直してるところです。
どうやら優れたアプリやサイトというのは、画像や字の間隔(=マージン)やフォントのサイズ、行や文字の間隔、あと色も全画面にわたって統一されたパターンがあって、それに沿ってトレースしてかないと意味がないようです。

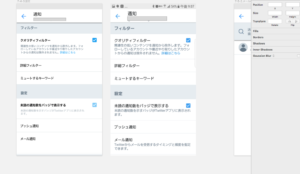
左が僕のトレースしてる途中の画面で、右が実際のTwitterの画面です。

これは別の画面のトレース。
上手く言えないですが、右のほうがすごくスッキリしてます。これをこの画面だけじゃなくて全てで統一させていきます。ただトレースしてただけだったので一旦全画面終えてから見直してみると、なんか統一感がないというか、見づらいような感じでした。
なので最初の画面から1枚1枚見直して、コンマ単位でサイズや間隔を調整しているところです。最初から考えて作っていればこんな面倒なことになってなかったので反省です。
このトレースの作業が終わったら、次はアプリの中で繰り返し使われている画像やパーツ、ボタンをシンボル化していく作業に入ります。このシンボルという機能がSketchのすごく便利な特徴で、アプリを作る上での作業効率がすごく上がるようです。
まだ取りかかれてないので、自分でもよくわからないまま書いてます…
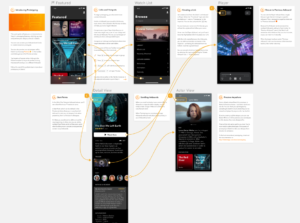
これは、Sketchのツールに最初から入っていたアプリのデザインのテンプレート。

英語で何書いてるかわからないですけどどのボタンを押すとどこに移動するみたいなサイトの全体図がなんとなくわかりやすいです。

そしてこれが繰り返し使われているパーツをシンボル化したもののようです。
例えばこの画面で「Title」とか「Edit」とかの文字や、背景の色をいじったら、アプリ全ての画面で使われているところに反映されるということでしょうか?サイトが大規模になればなるほど、全体を把握するためにもシンボルはなくてはならない機能になってくるんですね。
うーん、やっぱり勉強途中でよくわからないまま書くのはすごく疲れるし、あんまり有意義なこと書けてない気がする。それでも意地で書いてみればなんとかなると思ったけど、ならなかったです。早くシンボル化の作業に入れるようにしよう。
最後に
メモリ容量が2GBだった僕のiMac2007を8GBに増設しようと知り合いに頼んでたのですが、6GBになって帰ってきました。8GBはどうやらキャパを超えてるらしく動作しなくなるようで、6GBがギリ、スムーズに動くようです。それでもハンパなくサクサク動くようになりました。ポチポチとiMacでブログ書いてたんですが、自動変換も前は変換に0.5秒くらいかかってたのが一瞬でした。やったぜ!

余った4GBのメモリです。誰か欲しければ差し上げます。










コメント