
毎日出題されるUIデザインのお題を100日こなしていくチャレンジ「#Daily_UI」を先日から5つ更新したのでここにアップしていきます。
毎日やろう!と意気込んで他のにいろいろ忙しくて早速滞ってますが、一つ一つ反省して手直しを加えながら、100題こなしていこうと思います。
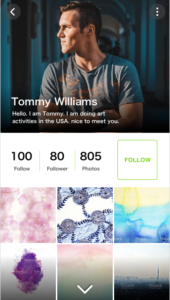
#006 User Profile

お題に対してどういう解釈でアプリデザインをすればいいのは毎回わからないので、このチャレンジをしてSNSにあげてる先人達を参考にしながら作っています。
このお題では、架空のSNSを想定して、そのプロフィール画面をデザインしてみました。
アーティストが作品を公開するのに適したSNSを想定しました。
今見ると配置のバランスがおかしい箇所がちらほら...後で直します。
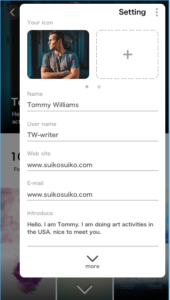
#007 Settings

#006の想定したSNSのプロフィールの設定画面をつくってみました。
まだ勉強始めて日も浅い上にい実戦経験もない僕には、
毎回新しいWEBサービスを想定するより極力お題とお題を関連させて行った方が統一したデザインを意識できるのではと思ったからです。
別に楽しようと思ったからじゃないです!
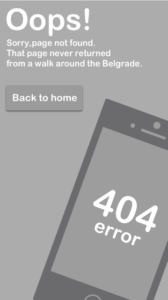
#008 404page

リンクを飛んだ先にページがなかった時に表示される404ページを作りました。
#005 app iconの時にも感じたのですが、Daily_UIのお題は定期的に自由度が高そうなものが出てきて、このお題も検索したら個性的な作品がたくさん出てきました。
僕はというと、個性とは何か考えてるうちに#005よりも時間がかかってしまい、
グレースケールのつまらない感じになったので、再挑戦しようと思います。
手直しがどんどん増えていく。
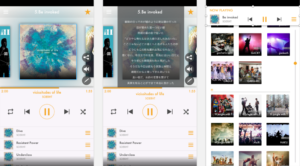
#009 Music Player

音楽アプリを想定して作るお題です。
左から再生画面、歌詞を表示、ライブラリの画面を作りました。
他の方の作品を見ながらパーツを書き出していって配置しているのですが自分のセンスではどうやっても微妙だったので配置やカラーバランスを思いっきり真似てみました。
そしたら、停止ボタンととの左右のアイコンのカラーバランスとか、画面内におけるグレースケールと差し色の比率とか、真似てわかるかっこよさみたいなのがあって発見の多いお題になりました。
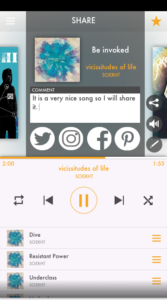
#010 Sosial Share

SNSにシェアする画面のお題だったので、#009での好きな曲をシェアする時の画面を作りました。自分のセンスでやろうとしたらこれですよ、もう恥ずかしいです。
作った作品をブログにアップしながらチェックしてると、どれもこれも甘いところが山盛りあって、書きながら悔しい気持ちでいっぱいになってきます。
こんなんでUIデザイナーになんてなれるのか?










コメント