
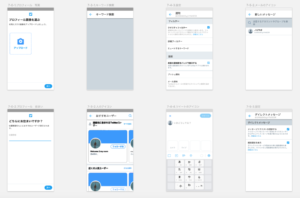
WEBデザインツールSketchでのTwitterの画面トレースがいい感じになってきたので、Sketchのシンボル機能を使って、パーツのシンボル化に入っていきます。
ブログを見てくれる人に説明するように書くことで、今日やったことを整理できるので記事も増えて一石二鳥です。やったね!
ウェブサイトはたくさんのパーツでできている
プログラミングは1mmもわからないんで見た目の話をしていきます。
サイトの画面は文字とかロゴとかボタンとかが適切な場所に配置されて構成されています。

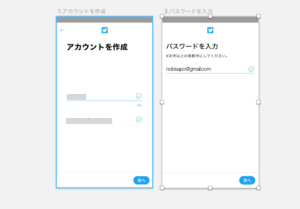
そしてその配置は他の画面でも繰り返し、同じ箇所に配置されるなどして、サイトに統一感を出すようにデザインされています。お手持ちのスマホでTwitterの画面を見てもらうとそんな感じで構成されてるのが伝わるかと思います。
繰り返し使われるパーツをまとめて、効率よく使えるようにするのがシンボル化になります。
たとえばこれだったら、

↓にシンボル分けします。

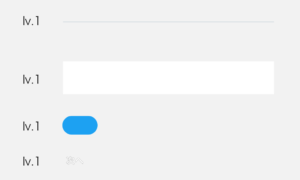
これをフッターと「次へ」ボタンにシンボル分けすると、

こうなりました。
この2つのように、Twitterの多くの画面の中で使われているのでパーツをシンボル分けして、シンボルがまとめられているフォルダ置くとこんな感じです。

はい。
まるで僕の部屋のように散らかってますが、本当はボタンやアイコンなど、使い道によって綺麗に分類します。僕もこの後綺麗に整理します。

そんな感じでそのアプリのレイアウトの規則にそって、綺麗に配置していくと、ユーザーが使いやすい、スッキリしたデザインができます。このデザインをもとにエンジニアがサイトを構築していきます。
まだTwitterトレースも途中なんですが、これが終わったらこいつ↓でUIデザインの鍛錬に入ろうと思ってます。
Deily-UI

これに登録すると、UIデザインのお題が毎日出されるみたいです。
お題は「ログイン画面」「ランディングページ(ファーストビューのみ)」「アプリのアイコン」など。こんな感じが100パターン出るとのこと。
100人組手みたいでかっこいいですね!
しかし、時間がたりない。Webflowも習得しようと思っているのに。
でもブログは生活の中心に据えようと思っているので、毎日必ず更新していこうと思っています。
やっぱりはてなブログを使うのはほどほどにして、このブログサイト自体をWebflowで作って効率的に習得できるようにしようかな。
ゆくゆくはデザインの仕事を、フライヤーやロゴ作成だけじゃなくて何でもできるように、毎日少しづつ頑張っていこう。










コメント