
サイトのレイアウトとか、「ラップの作り方」とか「デザイン」とかでカテゴリー分けして、見やすくて洒落た感じのブログにカスタマイズしようと思って、いろいろいじってみたんです。
今日やろうとしてたこと
- サイトのヘッダーにブログのロゴを乗せる
- ヘッダー下に「ホーム」「ラップの作り方」「デザイン」「ブログについて」「プロフィール」「プライバシーポリシー」のメニューバーを付ける
はてなブログだし、簡単にできるだろうと思ってました。
ロゴを作った

1000×200ピクセル
無難でシンプルです。自分のロゴ作ったの初めてなんですが、人に依頼されて作るのと違って、何にも思いつかなくて焦りました。でも自分のものを作るのは楽しいですね。
で、はてなブログはレスポンシブデザイン(PCとスマホのレイアウトを自動で対応してくれる)が選べて便利なので、一旦貼りました。

いい感じ
スマホから見た感じも確認します。

でかい
対応してないじゃないかと思って調べたら、スマホはPCと推奨サイズが違うみたいなので比率変えました。

640×310ピクセル
貼ってみる。

まだでかい
こんな感じで何回かサイズ調整してたんですが結局しっくりこなかったです。
後回しにしようと思ってメニューバーを加えてみようとしたんですが、はてなブログに機能としてあるんじゃなくて、HTMLにコードを入れるんですね。コードの参考サイトもあったんですが使い方が全然わかりませんでした。
例えも思い付きません。何がわからないのかもわからない29歳の狐火状態でした。
結局何も進まなかったという話です。
ていうかしばらくははてなブログを使おうと思ってたんですが、先日Sketchの師匠からすごいウェブ作成サイト作成ツールを教えてもらって、衝撃走ってるところです。
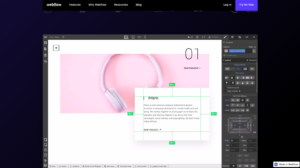
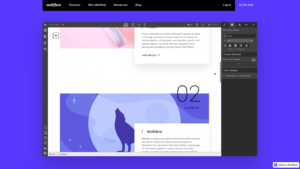
Web flow


サイト作成ツールだとWixやJIMDOが有名ですが、それらより自由にレイアウトを決めれる感じです。しかもレスポンシブデザイン対応です。
プロも使うようなツールだからコードもある程度書けないといけないのかなと思ったんですが、これはすごく綺麗なコードまで自動で実装してくれるみたいです。
デザイナーだけで仕事が完結する!?
しっかりしたウェブサイトを作るにはデザイナーとコードを書くエンジニアが必要だと思ってましたがこれだと一人で完結するんですね。
今やってる仕事でウェブサイトやランディングページを外注するときがあるんですが、サイトのレイアウト決まったら「ではコーディング(サイトのコードを書く、プログラミングをする)の作業に入りますので1か月後に納品しますね」という、その1か月がなくなるということでしょうか。まだあまり触ってないし英語のみだから違ってたらすいません。
無料でも使えるみたいなんで、ウェブサイト作ろうとしてる方は是非使ってみてください。
僕はこのブログ、WebFlowで作るのに挑戦しようと思ってます。
やるときは進捗をブログで公開します。
でもまずははてなブログのカスタマイズくらい、ちゃんとできるようになろうと思います。










コメント