最近は仕事→デザイン(Sketch)の勉強→ブログ→の毎日で結構、勝手に忙しくなってます。Sketchもブログも楽しいです。
今回はSketchとかWEBデザインについて書きます。
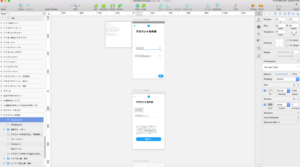
Sketchとはこんなツール
WEBサイトやスマホアプリの導線をデザインするのにすごく便利なツールだなという印象です。これしか知らないんですけどね。
貼ったスクショを見てもらってわかるように、Twitterのスマホアプリをトレース(=模写)して操作、アプリの作りかたを学んでるとこです。師匠もいます。

結構操作はシンプルなので使い方にはなれてきたとこなんですが、その先のアプリをつくるのに必要な考え方とか理論とか、まだ全然手付かずです。早く習得したいですが一歩一歩ですね。
このブログもSketchと触ってみて、学びや感想を書いて上達を早めようという目的が結構大きかったんですが結構脱線してます。
UIとUXとは?
WEBデザインをする上で必須になる要素に、UI(ユーザーインターフェース)と、UX(ユーザーエクスペリエンス)という概念があります。
言葉のイメージで、UIはアプリ等の導線や便利な機能とかのことで、UXはそれを利用することによる体験や感動のことかな?と思ったので、調べてみました。
UI(ユーザーインターフェース)…アプリやサイトを利用するユーザーが見れたり触ったりできる部分すべてのことを指すようです。具体的にはサイトのレイアウトや色、フォントやそのサイズ等の外見ののデザインと、サイトを閲覧して回るためのボタンやリンクの機能や、ユーザーの傾向を記憶しての欲しい情報を予測して出していくその中身のデザインを指すようです。その全てをWEBデザイナーは構想してるのかな?
UX(ユーザーエクスペリエンス)…そのアプリやサイトをユーザーが利用することによって得られた体験や経験全てを指すようです。なるほど、思っていた以上に広い内容を差しているみたいです。
てことは、例えば全国のラーメン屋を網羅したポータルサイトを作るならば。思いつく限りだと、
・ラーメン好きが探したくなるような見栄え
・地域やジャンル、価格帯などを検索する導線
・検索して出てきたラーメン屋についての特徴や写真、クーポン等の情報
・県別、ジャンル別の全国人気ラーメンランキング
・ユーザー一人一人の地域や検索するラーメンの傾向を分析しての、アプリがユーザーにおすすめで紹介するラーメン
・これらをストレスなく調べたりできるようなボタンの配置とか、情報の記載の仕方とか全て
になるのでしょうか?あとそのラーメン屋の情報は必ず正確でないといけないですね。そう思うと、いろんなポータルサイトが登録する際に個人情報を提出するように案内出してくるのがたまにわずらしかったりしたけど、そのサイトを気持ちよく利用するために必要なことなんだなと思います。
そしてUXはそのサイトを使った体験や感動になるから、
「お、なんだか信用できそうな見た目のサイトやな、つかってみよ!」
「鹿児島、人気、老舗で調べると…お、こむらさきてのがあるのか、にしてもサクサク調べられてええな」
「ファッ、なんやこのラーメンめっちゃ美味そうやんけ!決まりやな、鹿児島行くで!」
「ついでに他のラーメン屋もランキング見て上から回ってみるで!いやー楽しみや!」
「いただきます!あれ?こむらさき、美味しくない…。口コミは辛辣にならざるを得ないで。」
「他のラーメン屋も回るか。思無邪、美味いな!麺やとまと、おしゃれで好きな味や!のり一、これは酒の〆にぴったりやな!」
「ざぼん、麺伸びてるやんけ!」
「たのしいラーメン巡りの旅やったで!しかもこのアプリがおすすめしてくるワイの地元のラーメン、好きな味ばかりや、これはずっと使う価値ありやな!」
という感じかな?どうですか師匠?
今思ったけど、ラーメン探す人だけじゃなくて、サイトに登録するラーメン屋にとってのUI、UXも考えないといけないですね。使いづらいとサイトのラーメン屋、増えないですね。
あとUIはデザイナーの主観で作れるかもしれないけど、UXは使ってもらわないとわからないですね。デザイナーが「これは使いやすい最高のアプリができたぞ」と思っても、ユーザーがどう受け取るかはわからない。未ジャンルや新システムを手がけるとなるともう大変ですね。
師匠、経験でなんとかなるものなんでしょうか?
師匠?










コメント